常時SSL化作業まとめ
2018/7/29
2018/8/24
(0)
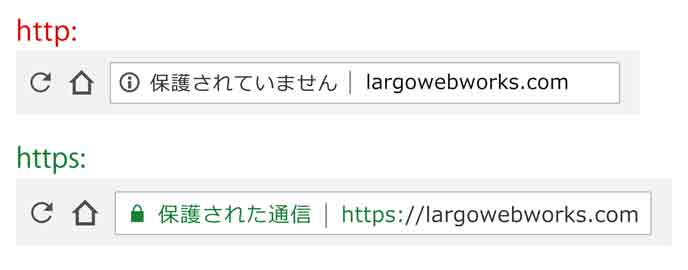
URLの前に「保護されていません」って出てませんか? 常時SSL化すると、それを「保護された通信」などにできます。最近ではサーバーによっては設定するだけです。しかも無料。でもそのままだと色々と問題が発生します。それに対処する作業は難しくはないですが、結構やる事が多いので手順をまとめてみました。
Googleさんがそろそろ本気
ちょっと前までは、SSL化にはデメリットもあるので個人情報を収集するようなフォームのあるページだけで構わない、などと言われていました。しかし2018年7月25日にリリースされたChrome68からSSL化していないサイトは警告表示されるようなっています。常時SSL化していないサイトはSEOで不利なだけではなく、ペナルティを受ける時代が近い将来にやってくるかもしれません。
参考:常時SSL(https)化はマストになった!Chrome 68、Chrome 70でWebサイトはどうなる?
そう言う訳で SSL化していないサイトは早急にSSL化しておいた方がいいでしょう。ホームページ制作会社なのにSSL化してないとこも結構ありますね(2018年7月現在)。
そもそもSSLとは
SSL(Secure Sockets Layer)とはインターネット上で通信を暗号化する技術です。SSL化されたサイトは、URL先頭が”https”になります。Chrome68の場合、鍵アイコン付きで「保護された通信」と表示(会社名とか表示されるのはレベルの高い証明書)されます。
 SSLは、信頼のおける第三者機関=認証局が発行する電子的なSSLサーバ証明書というものを使います。これに結構なお金がかかっていました。
SSLは、信頼のおける第三者機関=認証局が発行する電子的なSSLサーバ証明書というものを使います。これに結構なお金がかかっていました。
なので個人レベルではあまり普及していませんでした。
しかし、これではいかんと無料で証明書を発行してくれる Let’s Encrypt という認証局が2016年4月にできたのをきっかけに、レンタルサーバー各社で無料独自SSLを利用可能なサービスを開始し普及し始めたようです。僕が現在の利用しているエックスサーバーでは2016年6月30日からサービスを開始しています。
SSL化作業
SSL化作業と言っても、今やほとんどの大手レンタルサーバー業者は無料でSSL機能を提供してくれているので設定するだけです。
では、何が問題なのか?
作業って?
それは、SSL化するとURL先頭が http から https に変わってしまうので、それに伴い問題が発生することがあります。ページ数が少なければ大した事ありませんが、長らく運営してるブログサイト等では修正箇所も多くなるでしょう。
サイト内部の全てのURLが修正対象となる可能性があります。またグーグル・サーチ・コンソールやアナリティクスへ登録しているアドレスも変更しないといけません。またブックマークしてくれているユーザーに対する配慮も必要です。その作業を箇条書きにすると
- サイトのバックアップ
- サーバーの設定
- “http” を “https”に置き換え
- WordPress の DB内置換作業
- .htaccessにリダイレクトのコードを記入
- Google Analyticsの設定
- Google Search Consoleの設定
これらの作業ひとつひとつは難しくありませんが、結構やる事が多いので作業をまとめてみました。
サイトのバックアップ
これからの修正作業に備えてFTPソフト等でサイトをまるごとバックアップします。
WordPressの場合
WordPressで構築されたサイトで、長らく運営していて画像等も沢山使っている場合は、バックアップにかなり時間がかかりますので、そのつもりで作業しましょう。
あと、データベースもバックアップを取る必要があります。
エックスサーバーでのバックアップ方法は以下を参照してください。
データベース手動バックアップ | レンタルサーバー【エックスサーバー】
エックスサーバーのように手軽にバックアップ方法を用意してくれいないサーバーでも、phpMyAdminというデータベース管理用のWebアプリケーションを使えるかもしれません。そのエクスポート機能を使う方法があります。「phpmyadmin エクスポート」などで検索すればいいでしょう。ちなみにエックスサーバーでもphpMyAdminは使えますが、サーバーパネルの方がお手軽です。
どちらの方法にしても、データベースのバックアップに時間はかかりません。
また、WordPressのバックアップにはBackWPupという有名なプラグインを使う方法もあります。
このプラグインではサイト自体(サーバー上のデータ…画像ファイル、テーマ、プラグインなど)と、そのデータベース上のデータ(記事、カテゴリ、コメント、管理画面の設定情報等)の両方ともバックアップ可能です。しかも定期的に自動で。自信のない人や自動化したい人にはお薦めのプラグインです。”backwpup”で検索すれば、使い方を丁寧に説明してくれいるサイトがわんさかヒットしますので、ここでは割愛します。
サーバーの設定
エックスサーバーではマニュアルに詳しく書かれています。
無料独自SSL設定 | レンタルサーバー【エックスサーバー】
CSR情報の設定という項目がありますが、これは特に必要ないらしいです。
サブドメインの場合も、問題なく個別にSSL化可能です。「独自SSL設定の追加タブ」のサイトという項目がプルダウンになっており、そこで選べるようになっています。
大手のレンタルサーバー業者の多くは無料SSL機能を提供してくれているので、ヘルプやマニュアル、サポートなどを利用して設定方法を調べてみましょう。
“http” を “https” に置き換え
サーバーのSSL化が完了したら、サイトの全ファイル(html, css, js, php)の中にあるSSL化したサイトのパスを”http”→”https”に置き換えていきます。
ドメイン名を含めた置換
まずは
“http://ドメイン名/” を ”https://ドメイン名/”
で置き換えます。これは機械的にやってもいいでしょう。しかし絶対アドレスを使ってる事は多くないと思いますので、件数は少ないはずです。
http://だけで置換
次に”http://”で検索してみましょう。外部サイトがヒットするかもしれません。例えば
http://twitter.com/
のように、SNSをフォローしたりシェアしたりするボタン類のリンクがまだhttpのまま、という場合です。twitterのように大手のSNSは大抵SSL化しているしhttpでアクセスしたとしてもhttpsに転送されるので問題はありませんが一応”https://”に置き換えておいた方がいいでしょう。しかし有名なサイトでもSSL化していない場合があります。httpsでアクセスしてエラーがでなければhttpsに置き換えるようにします。一つ一つチェックする必要があります。
jQueryが動かなくなった場合
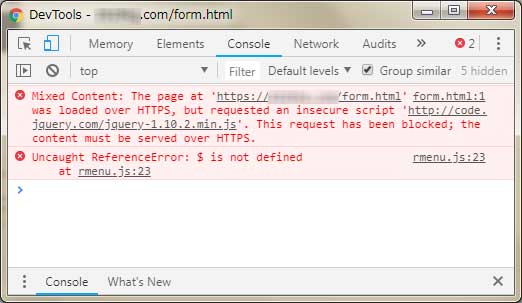
また、jQueryのCDN等、重要なライブラリのURLがhttpのままだったりすると読み込んでくれません。Chromeの開発者ツール(DevTools:F12キーで起動)のConsoleを見ればエラーが出てています。
この例では「jQueryをCDNから読み込もうとしてるけど、それが http なのでブロックされましたよ」というエラーが出ています。この場合は、jQueryライブラリーが使えないので動作に支障が出ます。しかし当然の事ながらCDNサイトはSSL化しているので、jQueryを読み込もうとしているscriptタグのsrc属性のhttpをhttpsに置き換えるだけでOKです。
外部サイトを参照している場合
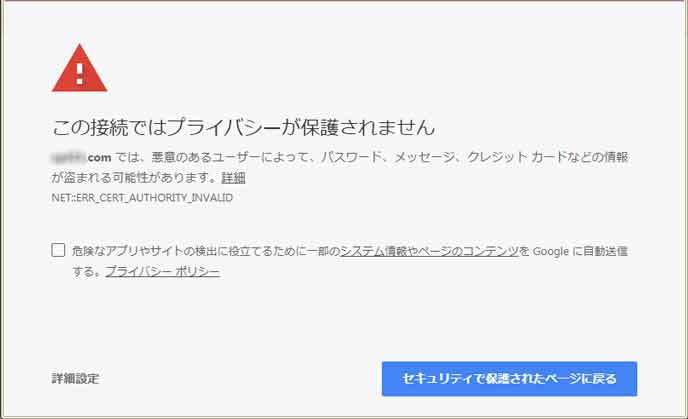
注意が必要なのが、SSL化していない外部サイトです。SSL化していないのにhttpsでアクセスしてしまうと「この接続ではプライバシーが保護されません」というエラーが表示されてしまいます(ただしhttpsをhttpに転送している場合は出ません)。

この場合は当然httpsに置き換えてはいけません。
外部の画像を読み込んでいる場合
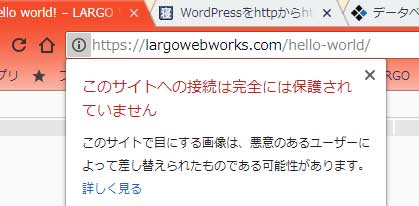
まだ外部サイトを参照しているのは良いとして、問題は外部サイトの画像を httpで読み込んでいる場合です。その画像を読み込んでいるページは「保護されていないと表示されます。しかもご丁寧な事に、iマークをクリックすると「このサイトで目にする画像は、悪意あるユーザーによって差し替えられたものである可能性があります。」と表示されます。これはかっこ悪いですねぇ。
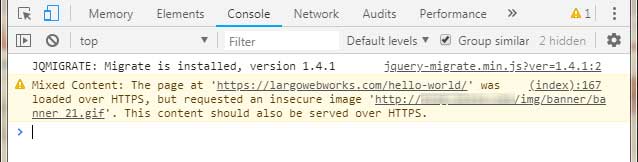
 このページのどこかにhttpで参照している画像がある訳です。どの画像が問題になっているか知りたい場合は、ChromeのDevToolsのConsoleを見ましょう。
このページのどこかにhttpで参照している画像がある訳です。どの画像が問題になっているか知りたい場合は、ChromeのDevToolsのConsoleを見ましょう。
 「この~という画像ファイルを http で読み込もうとしてるよ」という警告が出ています。
「この~という画像ファイルを http で読み込もうとしてるよ」という警告が出ています。
問題となっている画像がhttpsでアクセスできなければ自分で画像を用意するなどの対策が必要になってきます。
DOCYTPE宣言にもhttpがある
また古いタイプのhtmlにはDOCTYPE宣言があり、これが検索でヒットするでしょう。この中にあるアドレスはXML名前空間(XML Namespace)なので修正する必要はありません。
プラグインがダメな場合
最も厄介なのはプラグインでしょう。SSL化したら動かなくなるプラグインもありました。こうなるとそのプラグインを諦めた方がいいでしょう。そもそもメンテナンスされていないプラグインだった訳でこれを機に別のプラグインを選ぶか自分で実装するなど、きっちり対応した方がいいでしょう。
※注意
ネット情報の中には”http://”を”//”に置き換えれば良いと書いてあるサイトが結構たくさんあります。
しかし、それはGoogleのコーディング規約に反しているので注意してください。”http://”は”https://”に置換するべきです。
WordPressのDB内の置換作業
WordPressの管理画面でhttpからhttpsに置き換える
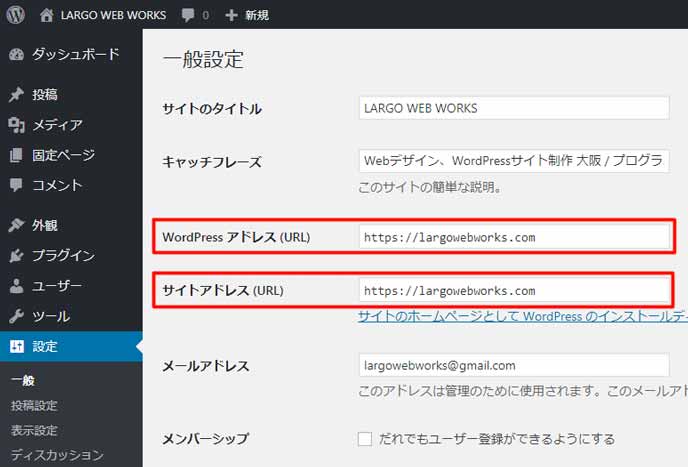
管理画面の「設定」→「一般」からURLを変更します。
「WordPressアドレス(URL)」
「サイトアドレス(URL)」
の設定項目があります。
 ここを https に変更しておく必要があります。下の方にある「変更を保存」ボタンを忘れずに押しておきましょう。
ここを https に変更しておく必要があります。下の方にある「変更を保存」ボタンを忘れずに押しておきましょう。
データベース内のhttpをhttpsに置き換える
ワードプレスでの置換対象は、ほとんどが画像などメディアファイルのURLだと思います。記事数が少なければ、固定ページや投稿を一つ一つ修正していってもいいのですが、多ければプラグインを使った方が楽です。

このプラグインは2年ほど更新されていないのが気になりますが、SQLクエリでDBを操作するという、やる事はシンプルなので大丈夫かと思います。
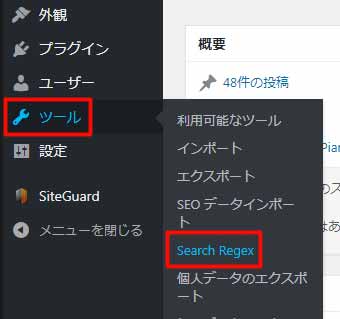
Search Regex をインストールして有効化します。有効化すると管理画面の「ツール」の下に現れます。

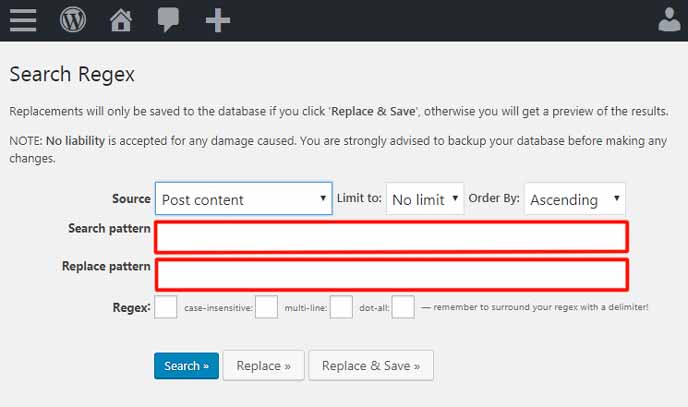
Serch Regex 画面で設定するのはとりあえず”Search pattern”と”Replace pattern”だけです。

Search pattern:検索文字列なので”http://ドメイン名.com/”
Replace pattern:置換文字列なので”https://ドメイン名.com/”
自分のサイトのURL先頭部分がhttpからhttpsに変化したのだから、まずはこれを修正しましょう。次に”Replace”ボタンを押しても、まだデータベースの内容は書き換えられません。とても親切なツールですね。ここで一旦確認しましょう。と言っても何百何千という結果が出てたら確認なんてしてられませんが…。次に”Replace & Save”ボタンを押すと実際にDB内の文字列が置き換えられます。
自分のサイトのURL先頭を”http”から”https”を置き換えても何も困った事になるはずがないので、入力ミスでもない限り大丈夫です。
次に外部のサイトを参照している箇所を探します。
Search pattern:”http://”
Replace pattern:”https://”
この場合は、ひとつひとつチェックしていく必要があるはずです。これは気を付けないといけません。特に画像です。httpのままだと「保護されていません」が出てしまいます。アフィリエイトやブログランキングのバナー画像をhttpで参照しているケースは結構あるでしょう。
しかし、これはそれほど件数が多くないはずです。一度置き換えてしまうと、元に戻すのが厄介なので、くれぐれも慎重に作業しましょう。
ここがワードプレスサイトのSSL化作業のヤマです。
.htaccessにリダイレクトのコードを記入
ここまで来ると、あとは大した作業ではありません。しかし、このリダイレクトを忘れるとほとんどここまでの苦労が水の泡になります。
というのも、SSL化したサイトでも http でアクセスすると出来てしまいます。ブックマークからアクセスしてくれる人の、そのURLは大抵 http のままでしょう。なので http でアクセスしてくれた人でも https で強制的に接続するようにします。
その細工をするのが、”.htaccess”というファイルです。編集を誤るとすぐにエラーが出てしまう、編集に緊張感を要するシステムファイルです。
.htaccessファイルの先頭に以下を挿入します。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
エックスサーバーの場合は「Webサイトの常時SSL化」にリダイレクトの説明があります。
Webサイトの常時SSL化 | レンタルサーバー【エックスサーバー】
実はエックスサーバーではサーバーパネルから .htaccess を編集する事ができます。
.htaccess編集 | レンタルサーバー【エックスサーバー】
「UTF-8のBOMなし」が何の事だかわからない、という方はこっちの方が安全です。.htaccess をエディター等で編集する場合は幾つか注意点があります。「.htaccessなんて初めて聴いた」という方は、ググって少し勉強してからにしましょう。
Google Analyticsの設定
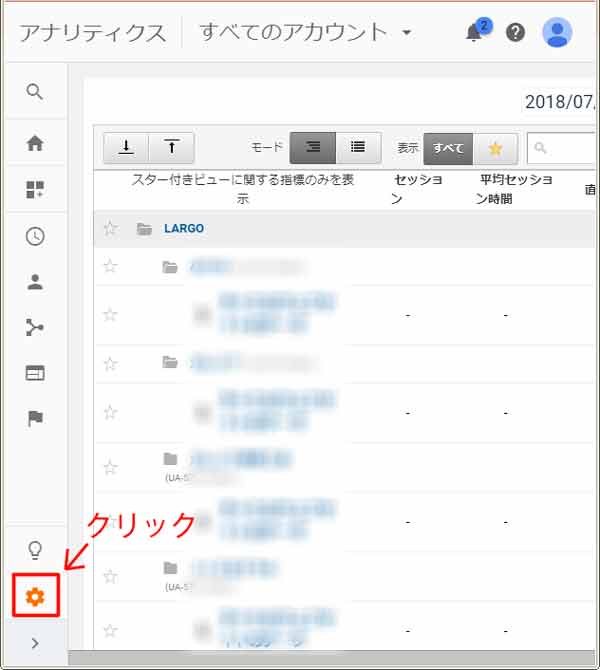
http→httpsの変更に伴って設定を変更するのは2箇所だけです。画面左下の目につきにくい所に歯車アイコンの「管理」があります。これをクリックします。

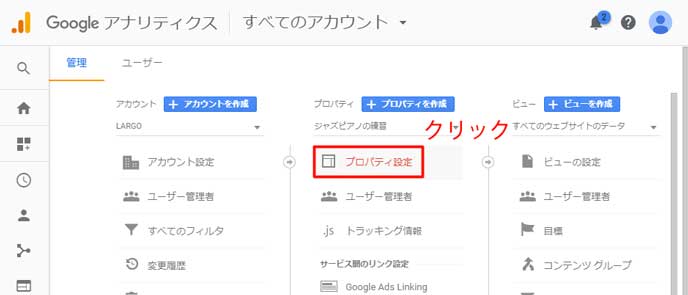
プロパティを選択してからプロパティをクリックします。

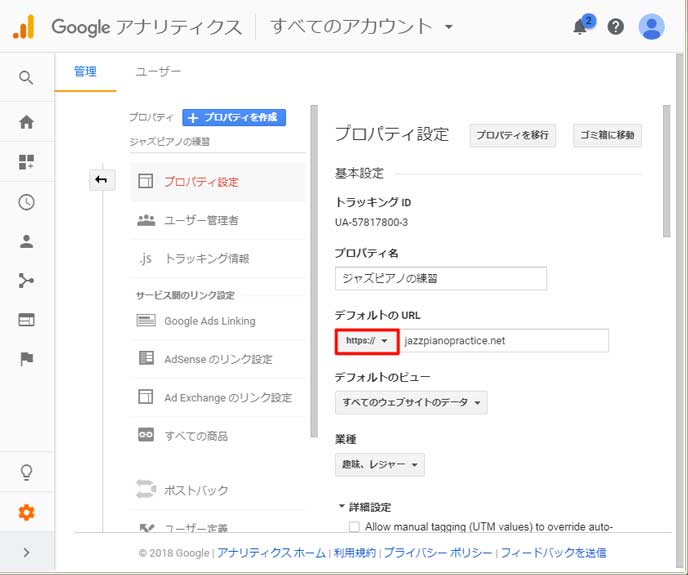
すると、基本設定の中に「デフォルトのURL」という項目があります。ここでhttpsを選択します。

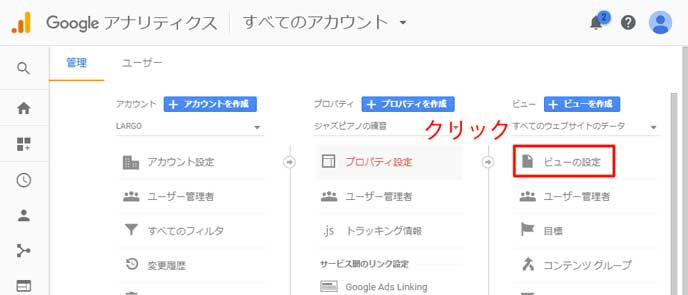
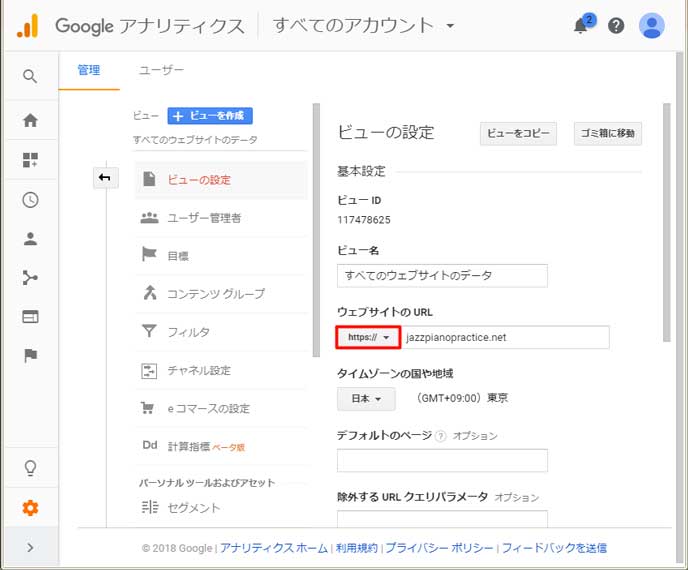
管理画面に戻り、今度はビューの設定をクリックします。

ここに「ウェブサイトのURL」という項目がります。ここもhttpsを選択します。

Google Search Consoleの設定
残念な事ですが、サイトのURL先頭がhttpからhttpsに変化するだけで、Google Search Consoleに登録してたサイトのプロパティは使えなくなります。よってイチから登録し直しとなります。作業を列挙してみます。
- 所有者を確認
これはボタンを押すだけです。 - www.バージョンも登録
サブドメインの場合は必要ありません。 - 優先するアドレスを設定。
wwwの有るURLと無いURLのどちらを優先するか決めます。 - ターゲットとなる国を設定。
- サイトマップを送信
WordPressではないサイトでサイトマップを自動生成していない場合などは注意が必要です。既にあるものは、内部のURLアドレスが http のはずなので、httpsに置き換える必要があります。 - analyticsで紐付ける
Search Consoleとanalyticsを紐付けます。
XMLサイトマップの内部がhttpのままだとダメなのは明白です。注意するところはそれぐらいです。
まとめ
慣れれば結構手早く作業できますが、プラグインなどが使えなくなった場合には時間がかかってしまいます。また長きにわたって運営しているWordPressサイトで記事も画像も多い場合は修正箇所が膨大になるはずです。
特に専門知識は必要ないと思いますが、Web系の細々とした知識が必要になってきますので、自信のない方は「フロント・エンド・エンジニア」「ウェブ・デザイナー」などと名乗る人に任せた方が安心でしょう。また、ミスするとバックアップを復元させたりと面倒な事になるので集中力も必要です。寝不足で作業しないようにしましょう。



コメントを残す